Nós interagimos com vários sites e aplicativos móveis todos os dias. Clicamos nos botões, entramos e saímos e adicionamos produtos ao nosso carrinho sem pensar em quem tornou tudo isso possível.
Mas toda vez que interagimos com um site ou aplicativo, nós gostamos do trabalho de um desenvolvedor frontend.
Isso soa como um trabalho fantástico. Mas será que vale a pena se tornar um desenvolvedor frontend em 2023? E como você sequer começa?
Este artigo lhe diz o que você precisa saber sobre o que os desenvolvedores frontend fazem, as habilidades que eles precisam e como você pode conseguir o trabalho.
O que é desenvolvimento frontend?
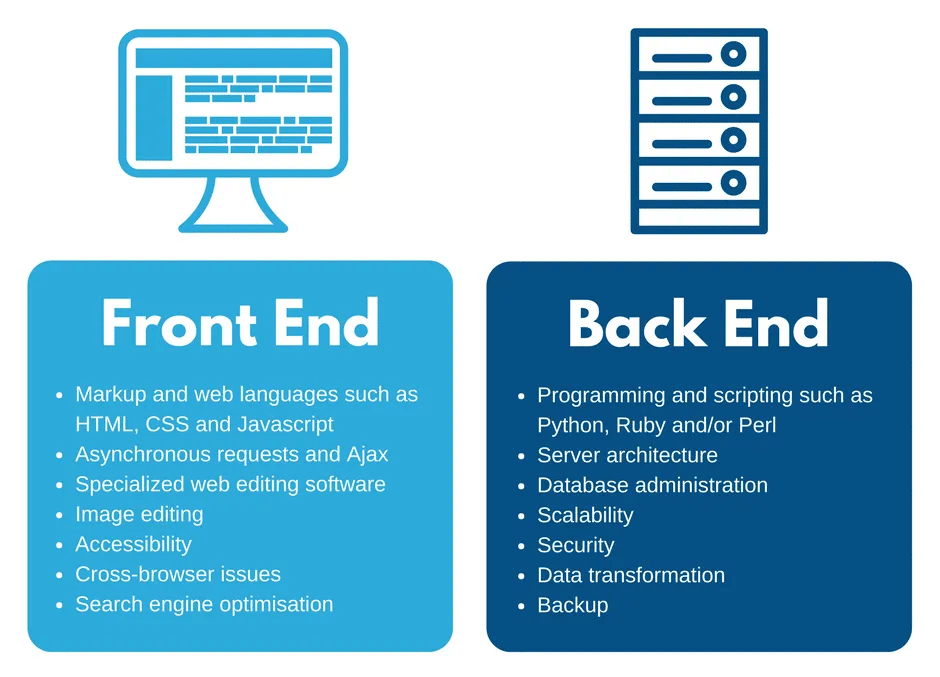
Desenvolvimento frontend é o desenvolvimento da interface do usuário do site. Qualquer coisa que o usuário possa visualizar ou interagir (como o layout, imagens, menus ou formulário de login) é considerado o frontend do site.
O outro tipo primário de desenvolvimento web é o desenvolvimento backend. O usuário não vê o trabalho de um desenvolvedor backend, mas isso torna o site possível. O backend de um site inclui servidores, bancos de dados, lógica backend e APIs.

O que faz um desenvolvedor frontend?
Um desenvolvedor frontend constrói e mantém a interface pública de um site ou aplicativo. Exemplos das partes de um site em que eles trabalham incluem:
- Layout
- Recursos de navegação
- Imagens
- Vídeo
- Botões
- Caixa de busca
- Página de Login
- Integração das mídias sociais
Quais são as responsabilidades de um desenvolvedor frontend?
Um desenvolvedor frontend é responsável pela construção de um site ou aplicativo que proporcione uma experiência agradável para o usuário. Isso significa que ele tem boa aparência e funciona do jeito que deveria.
Os desenvolvedores do frontend normalmente não são responsáveis pelo design do site. No entanto, eles trabalharão de perto com os designers de UI e UX para transformar suas idéias em realidade.
Uma vez que o site ou aplicativo é construído, os desenvolvedores do frontend são responsáveis pela manutenção, testes e desenvolvimentos contínuos, como atualizações de recursos.
Que habilidades você precisa para ser um desenvolvedor frontend?
Todo desenvolvedor do frontend precisa ser habilidoso com HTML, CSS e JavaScript. Essas três linguagens são a base de quase tudo o que você irá fazer.
Você precisará de outras habilidades também, mas o mesmo conjunto de habilidades exigido variará de emprego para emprego.
A lista abaixo cobre algumas das habilidades mais comuns necessárias para trabalhos de desenvolvimento frontend. Conhecer o maior número possível fará de você o melhor candidato para uma ampla gama de cargos.
HTML e CSS
HTML e CSS andam de mãos dadas e são os blocos de construção do design do site.
HTML significa HyperText Markup Language (Linguagem de marcação HyperText). Ele define a estrutura de uma página web. Por exemplo, você usará HTML para indicar para onde os cabeçalhos vão, onde colocar uma quebra de parágrafo e onde inserir uma imagem. Todos os textos e imagens que você está vendo nesta mesma página são todos graças ao HTML.
CSS significa Cascading Style Sheets, e trata de estilo. Por exemplo, CSS pode ditar a cor de fundo ou a fonte. Você pode usar uma única stylesheet (folha de estilo) CSS para definir estilos em um site (ou seja, várias páginas ao mesmo tempo).
Um bom desenvolvedor frontend é experiente com HTML e CSS e pode rapidamente entender como usá-los juntos para criar um design.
JavaScript
Enquanto o HTML define a estrutura e o CSS define o estilo, o JavaScript torna um site interativo.
Se um site está fazendo mais do que exibir informações estáticas, provavelmente é graças ao JavaScript. Por exemplo, você pode usar JavaScript para criar um mapa que é atualizado em tempo real ou para animar parte do seu site.
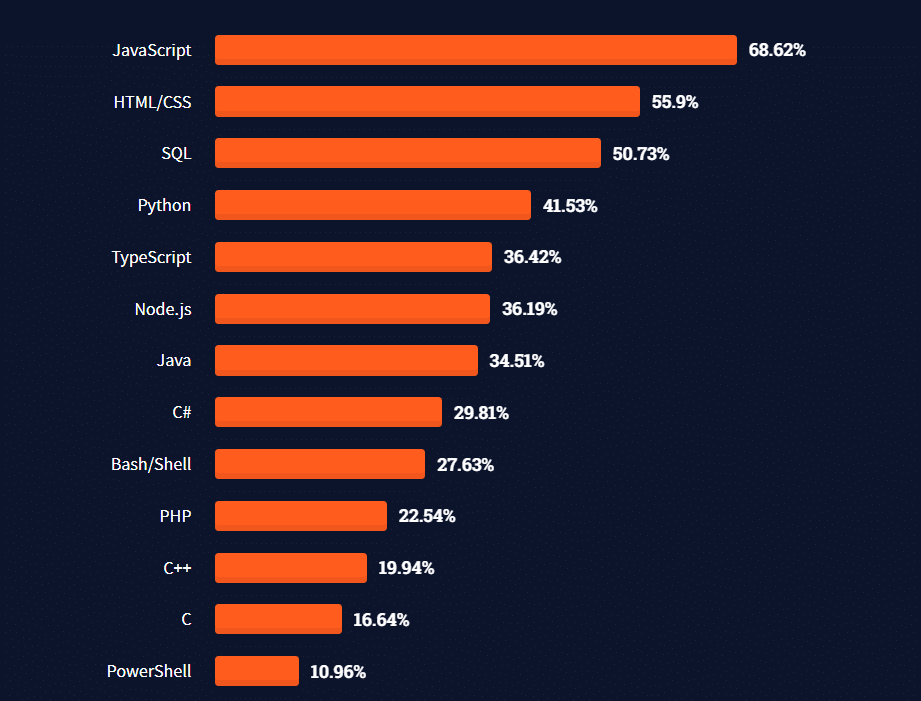
De acordo com uma pesquisa StackOverflow, JavaScript é a linguagem de programação mais usada por desenvolvedores web profissionais. A próxima linguagem mais popular é HTML/CSS.
JavaScript é mais complexo do que HTML ou CSS, mas ainda é uma das linguagens de programação mais acessíveis. Preveja aprendê-lo em apenas alguns meses.

React e outras bibliotecas e frameworks JavaScript
As bibliotecas e frameworks JavaScript são ferramentas que tornam o desenvolvimento JavaScript mais rápido e fácil.
Uma biblioteca JavaScript é um conjunto de códigos reutilizáveis que você pode colocar em seu projeto. Ela lhe poupa o trabalho de desenvolver um recurso do zero quando outros desenvolvedores já o fizeram.
Há mais de 83 bibliotecas existentes, cada uma com um propósito específico. Por exemplo, Chart.js é uma biblioteca que permite que você crie facilmente gráficos para o seu site.
Uma biblioteca JavaScript com a qual você deve estar familiarizado é o React. React é uma biblioteca gratuita e de código aberto, mantida pelo Facebook. É usada para construir interfaces de usuário para aplicativos de página única e é atualmente a biblioteca JavaScript mais popular.
Os frameworks JavaScript são similares a bibliotecas. Ambos fornecem código reutilizável, mas o uso é um pouco diferente.
Quando você usa uma biblioteca, você é o responsável pelo fluxo da aplicativo. Você decide onde em seu código deve chamar um componente de biblioteca.
Com as frameworks, você está ligando seu código à estrutura. Ao invés de seu código chamar a biblioteca, o framework chama seu código em pontos designados.
Algumas das frameworks populares com as quais você deve estar familiarizado são Angular.js e Vue.js.
Nó.js
Node.js é frequentemente chamado erroneamente de framework ou uma linguagem de programação, mas é um ambiente de tempo de execução para desenvolvimento frontend e backend.
Tipicamente, o navegador do usuário renderiza JavaScript. Node.js permite que você execute seu código JavaScript fora de um navegador.
O Node.js é popular porque torna o desenvolvimento web mais eficiente. Ele permite que programadores criem o frontend e backend de um aplicativo usando uma única linguagem de programação.
Você pode ter que usar o Node.js em seu trabalho de desenvolvedor frontend, então é uma coisa boa de aprender. Você pode baixá-lo e instalá-lo você mesmo para que possa praticar.
Ajax
Ajax é a abreviação de Asynchronous JavaScript and XML. Ajax não é uma tecnologia por si só, mas um conjunto de técnicas de programação.
Ajax é sobre desenvolvimento assíncrono. Isso significa que você pode atualizar o conteúdo da web em uma parte de uma página web sem recarregar a página inteira.
Um exemplo típico é o auto-complete. Quando você começa a digitar uma consulta de pesquisa no Google, o mecanismo de pesquisa lhe oferecerá opções de auto-completar. Ele pode fazer isso sem recarregar toda a página de resultados da pesquisa.
Muitos trabalhos de desenvolvimento frontend exigem familiaridade com os conceitos do Ajax. Uma vez que você tenha dominado o JavaScript, tutoriais online podem ensiná-lo a usá-lo para o Ajax.
Serviços RESTful e APIs
Uma API (Application Programming Interface) permite que um aplicativo ou serviço acesse um recurso dentro de outro aplicativo ou serviço.
Por exemplo, um desenvolvedor pode querer integrar dados meteorológicos em seu site. Eles poderiam usar uma API que alcance um serviço meteorológico e obtenha os dados.
As APIs RESTful são um tipo de API que está de acordo com as restrições do estilo arquitetônico REST (Representational State Transfer) e permite a conexão com os serviços web RESTful.
Como desenvolvedor frontend, você não precisará escrever suas APIs para que outros as chamem (isso é um trabalho backend), mas você deve saber como chamar uma API e exibi-la de forma significativa em seu site.

Design amigável para dispositivos móveis
Atualmente, os visitantes de um site utilizam uma grande variedade de navegadores e dispositivos.
Não basta um site ficar bem na tela de um laptop quando os dispositivos móveis respondem por 54,8% do tráfego global do site.
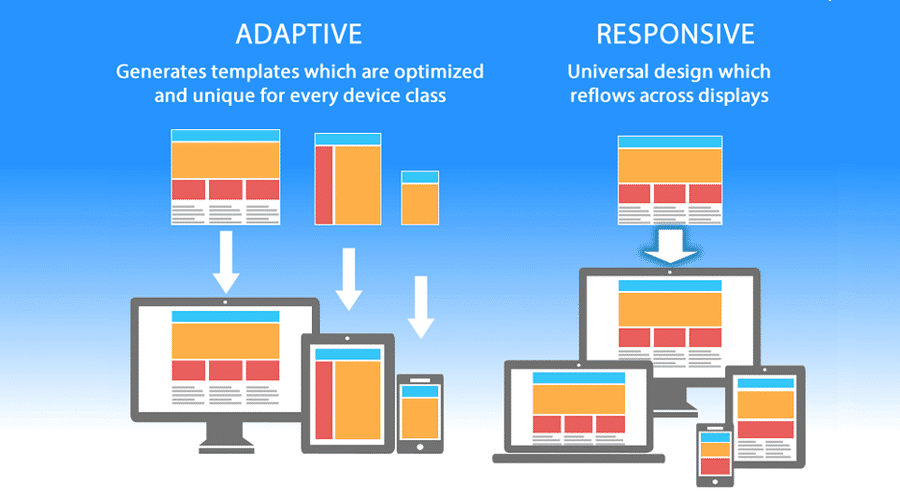
Alguns sites terão versões separadas para versões desktop e mobile, mas mais comumente, você precisará construir o site para ser amigável para dispositivos móveis.
Um site responsivo é projetado para renderizar bem em qualquer dispositivo, janela, ou tamanho de tela.
É importante se um site é móvel-responsivo. 45% dos consumidores abandonarão qualquer pedaço de conteúdo que esteja mal exibido no dispositivo que estão usando.
Como não existe mais um site que não precisa mais trabalhar com celulares, entender os princípios de design responsivo é uma habilidade não negociável para um desenvolvedor frontend.
O design responsivo é realizado através de HTML e CSS. Não é intuitivo, mas muitos cursos e recursos online estão disponíveis.
Como se tornar um desenvolvedor frontend
A qualificação mais importante para se tornar um desenvolvedor frontend é a proficiência em HTML, CSS, JavaScript, e algumas das outras habilidades listadas acima. Sem capacidade de codificação, nada mais no seu currículo importa.
Hoje em dia, é possível aprender a codificar por conta própria usando recursos online.
40.39% dos desenvolvedores web atuais fizeram um curso de codificação online, 31,62% aprenderam em fóruns online e 59,53% usaram outros recursos online como blogs ou vídeos.